I recently put out a very popular video about Silo Structure –
In the comments of this video, a lot of people wanted a follow-up post on using this method, as well as an example site to use.
Table of Contents
An Introduction to Silo Structure
Silo Structure is an OnPage SEO technique used to flow link juice around your site in order to rank pages. It’s been around for a long time, but hasn’t ever really been “perfected” – After years of testing, I’ve developed a very systematic way of using this structure for optimal results.
I’ll first cover the traditional way people do it, and then I’ll go onto how I do it and an example dummy site as well.
Traditional Silo Structure
Traditionally in SEO, you’d create “silo pages” which were specifically built to funnel juice to the pages you wanted to rank. I don’t like creating any page purely for it’s SEO purposes.
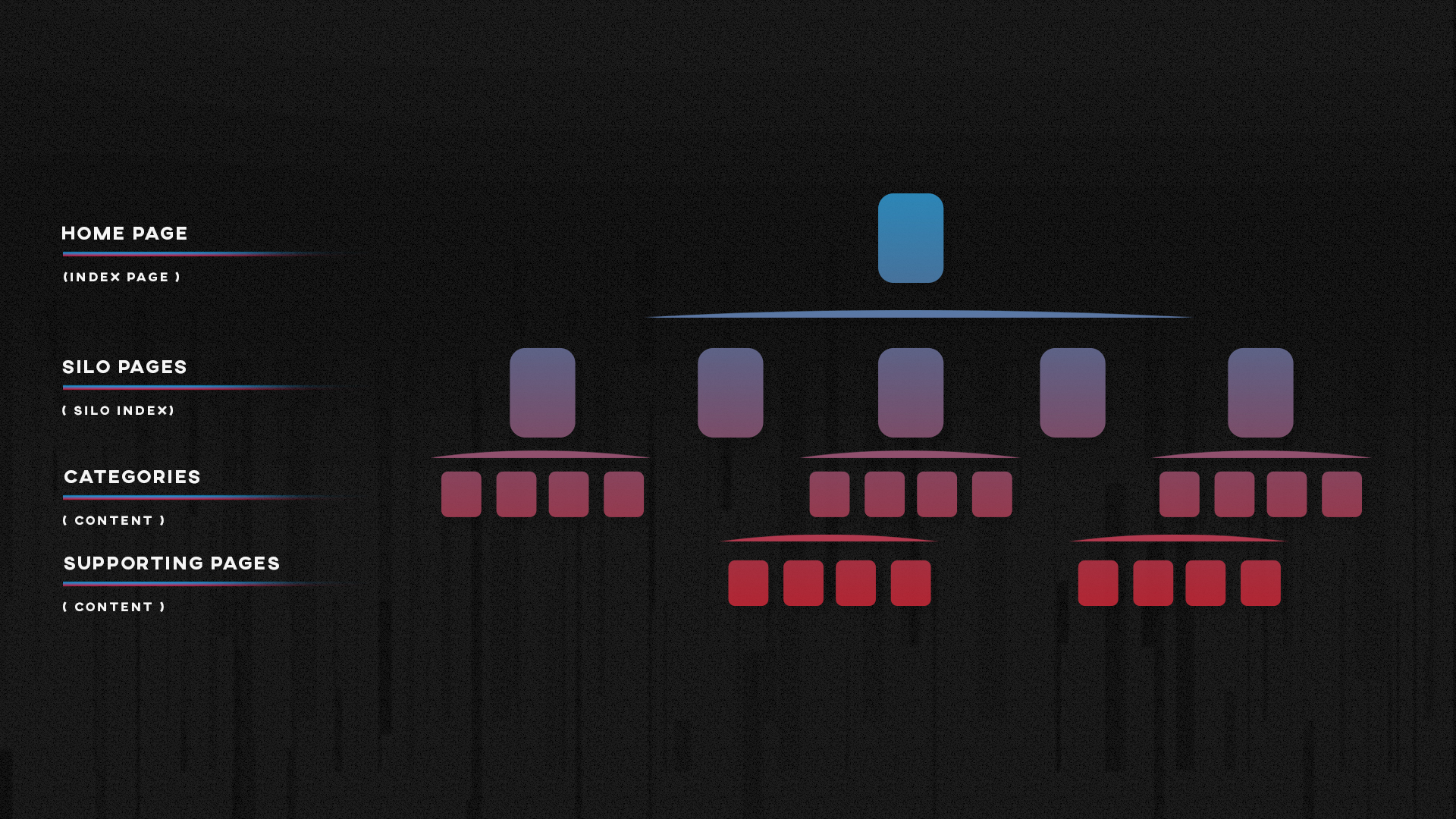
Here’s how traditional silo structure normally looks –
You’ll notice the silo pages I was talking about at level 2.
Don’t get me wrong, this way works, but if a Google employee manually reviews your site then it’s fairly easy to see that Silo pages are used purely for SEO. My way on the other hand uses pages you (should) already have.
My Silo Structure
I do silo structure in a completely different way, focusing your link juice in a very targeted way to the pages you really want to rank.
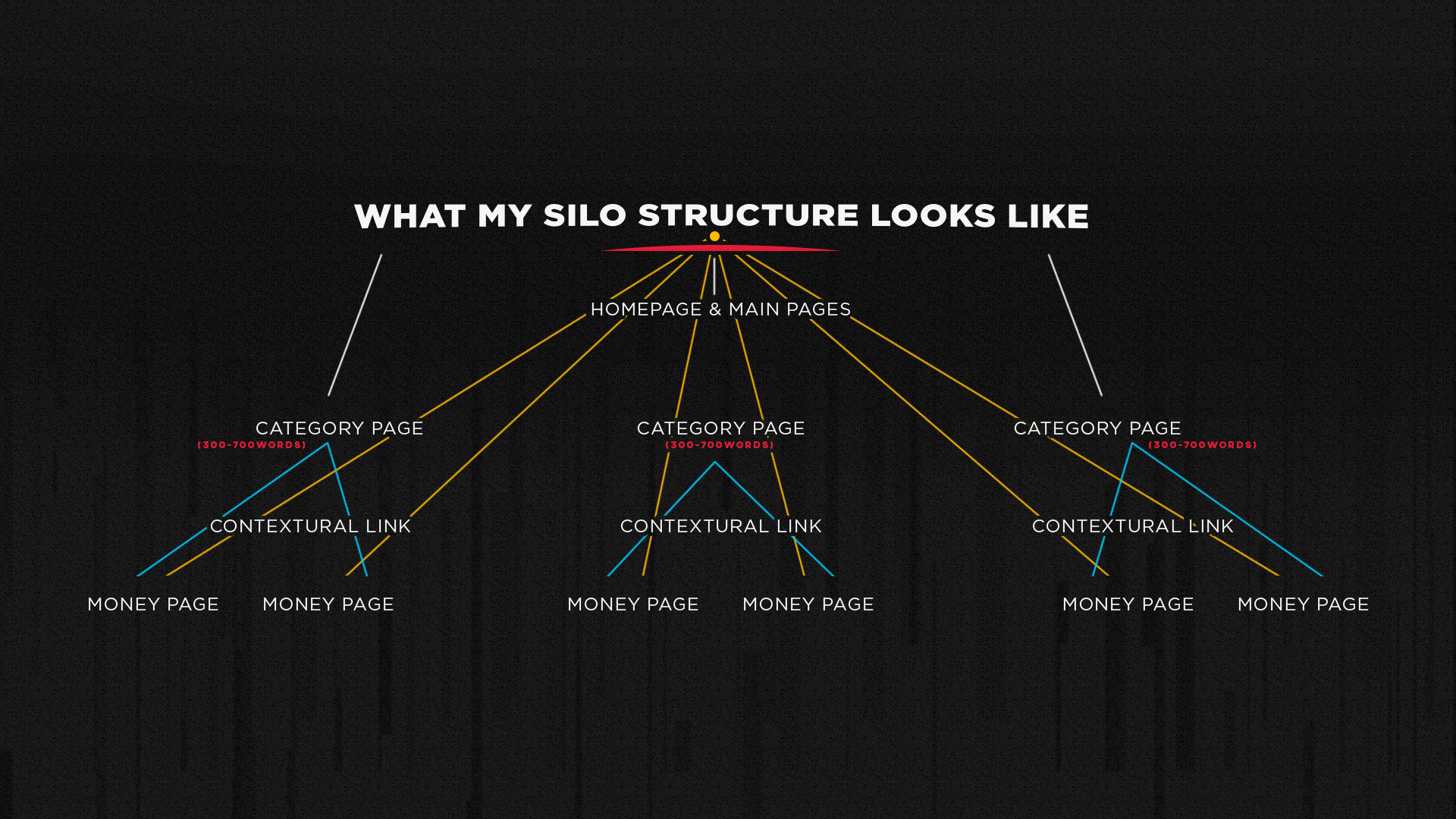
Here’s a graphic of the way I do silo structure –

You’ll see in my example I focus a lot more content, and don’t create pages specifically for SEO.
This example works best with WordPress sites, but you can do this on static sites as well as many other CMSs, very easily.
My Dummy Example
As a lot of people requested that I build an example site for people to see, so I put together some for everyone – I built a dummy site of my silo structure here.
I also decided to go one step further and live record myself building out the silo structure example site on this WordPress site:
The code I used in this video goes into the archives.php area in your file editor, navigate to Apperance > Editor > archives.php and input this code:
[well]<?php
/* If the category description isn’t blank…show it! */
if ( category_description() != “”) { ?>
<div class=”categoryDescription”><?php echo category_description(); ?></div>
<?php } ?>[/well]
This code show’s the description in your category pages if your theme doesn’t automatically.
The Homepage
I start by funneling juice from the homepage to the category pages via the navigation bar –

Your homepage is where the majority of your juice goes, so you want it pushing to your cat pages as much as possible. You can sometimes also add a block of text to the homepage which links to these pages as well, try to put that block of text at the top of the page – So Google favours it the most.
Category Pages
I then insert a 300 – 700 word article on each category page, example:

And link out to my money pages (the pages I want to rank) using contextual links, I try to make the anchor text different on each page – As well as linking to my other category pages, to funnel juice to them as well.
Money Pages
These are the pages you want to rank, they may be products, blog posts, landing pages or just about anything.
Thanks For Reading
I hope you enjoyed this post, drop a comment below about your experiences with silo structure and don’t forget to signup to my email newsletter.
P.S.
If you’re looking to up your OnPage SEO Game, then check out my OnPage Mastery Course.